안녕하세요.
오늘은 Clerk을 사용해서 간단한 회원가입/로그인을 해보려고 합니다.
먼저 사이트에 접속 후 왼쪽에서 필요한 부분을 활성화 해주고 Create Application를 해준다.

Application 을 만들면 대시보드 페이지로 이동하게 됩니다.

이제 아래 표시된 순서에 따라 우리 프로젝트에 Clerk 을 붙여보겠습니다.
1. Clerk 설치
npm install @clerk/nextjs
2. .env 파일에 환경변수 입력
3. Middleware 생성 및 설정
// /middleware.ts
import { clerkMiddleware } from "@clerk/nextjs/server";
export default clerkMiddleware();
export const config = {
matcher: ["/((?!.*\\..*|_next).*)", "/", "/(api|trpc)(.*)"],
};
3. Clerk Provider 추가
// /app/layout.tsx
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
import { ClerkProvider } from "@clerk/nextjs";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Market",
description: "Renewal Market",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<ClerkProvider>
<html lang="ko">
<body className={inter.className}>{children}</body>
</html>
</ClerkProvider>
);
}

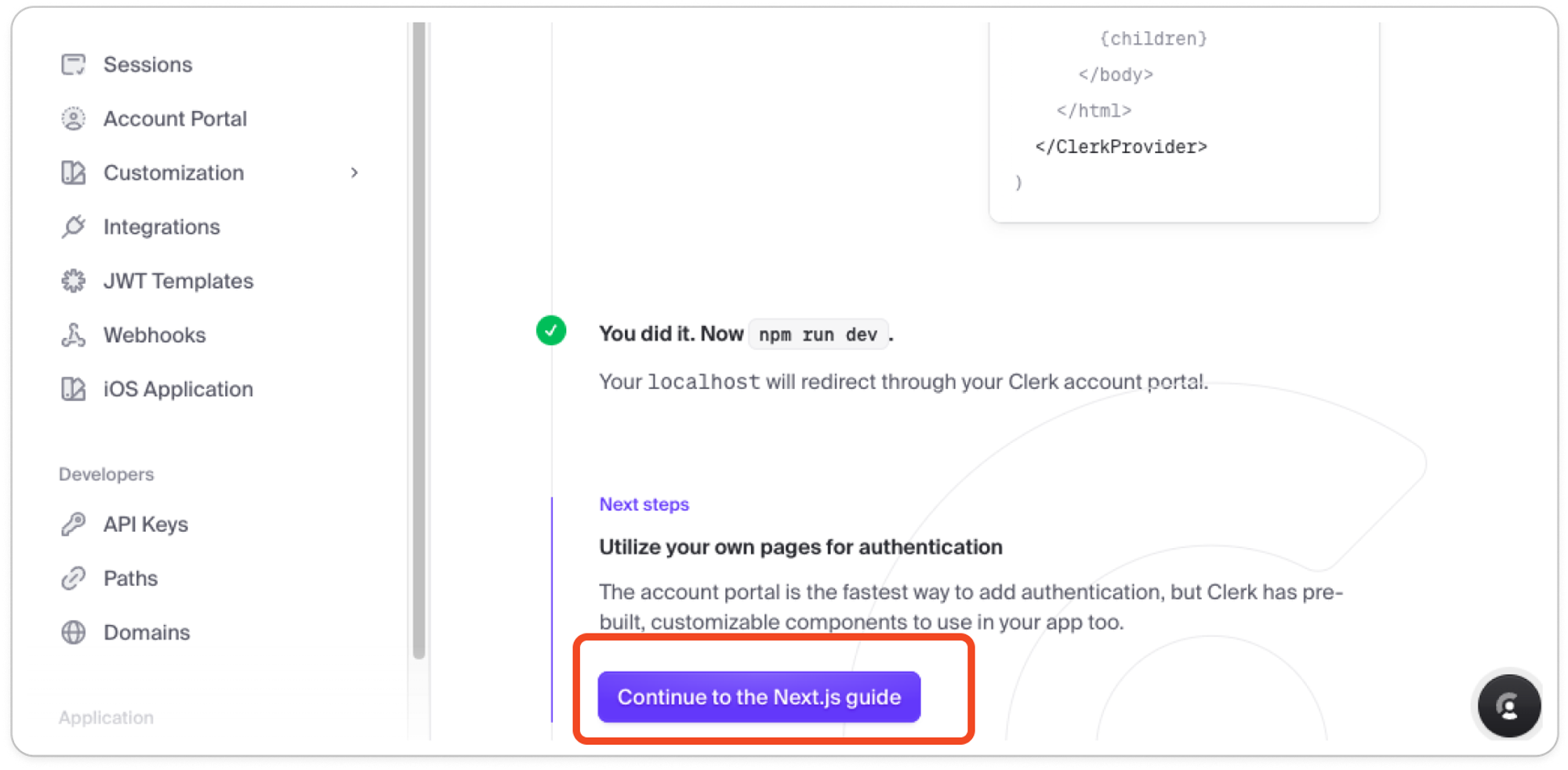
빨간 네모에 있는 저 버튼을 통해 다음단계로 넘어가겠습니다.
Clerk | Authentication and User Management
The easiest way to add authentication and user management to your application. Purpose-built for React, Next.js, Remix, and “The Modern Web”.
clerk.com
'TIL' 카테고리의 다른 글
| .gitignore가 작동하지 않을때 (0) | 2024.08.02 |
|---|---|
| [Next.js] Nextjs에 Clerk 적용 2 (0) | 2024.07.26 |
| Git 프로그램 설치 (0) | 2024.06.17 |
| Git commit, 원격 repo, .gitignore (2) | 2024.06.14 |
| 설계 단계_아키텍처 설계 (0) | 2024.05.10 |


